Model Settings are accessed via the User Icon
The User Icon is found here: For further details regarding the visible menu, see the User Icon help page. |
Settings Tab
Model administrators configure the web application for use by users on this page. Each available setting within this menu is explained below:
Remote Server Name |
This field is the name of the ImpactECS server, which allows the ImpactECS Server to be on a different machine than the web application. If the field is blank, the web application connects to the local server on the same machine. |
||||||
Grid Default Page Size |
This field allows model administrators to expand or contract the number of rows displayed in grid objects within the web application (Cost Objects/Queries/Tables). There is no scroll bar to allow users to see beyond the number of rows chosen. The default is 1000 rows; there is no maximum threshold. |
||||||
Content Size Threshold |
This will be removed in builds greater than 7.5.5332. |
||||||
Font Awesome Kit URL |
Add the URL provided from Font Awesome to the Font Awesome Kit URL field (located in Model Settings) to link the model to the license. This allows the model to use premium icons. If there is no URL/License available, leave blank and use the free icons found here: Font Awsome Free Icons
NOTE: This field is only available to model administrators.
Example: 
ToolKitAndWebTemplate, Model Download 1.0007 Topic Status: Needs Review as of 12/3/2021, 4:10 PM |
||||||
The help file URL designated here:
Will link to the help file opened through the Help link within the User Panel here:
ToolKitAndWebTemplate, Model Download 1.0007 Topic Status: Needs Review as of 12/3/2021, 4:10 PM |
|||||||
Choose from these three options:
ToolKitAndWebTemplate, Model Download 1.0007 Topic Status: Needs Review as of 12/3/2021, 4:10 PM |
|||||||
Custom Site CSS |
Choose from these three options:
ToolKitAndWebTemplate, Model Download 1.0007 Topic Status: Needs Review as of 12/3/2021, 4:10 PM |
||||||
Sign In Info |
This field holds the text the user will see on the sign in page. The text is written in HTML format. |
||||||
Password Policy |
This field holds the text that the user will see when changing their password. |
||||||
Sign Out Info |
This field holds the text the user will see on the sign out page. The text is written in HTML format. |
||||||
Auto Sign In Type |
Choose the sign in type for the web application from the drop-down list. |
||||||
Use OpenID Authentication |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Authority |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Client Id |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Name Claim Type |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Display Name Claim Type |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Open ID Sign In Button Title |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Redirect Uri |
This field is used to work with OpenID. Please refer to OpenID Authentication in ImpactECS for further details & instructions. |
||||||
Update Settings (button) |
Clicking this button will save the settings as indicated on the Settings page. |
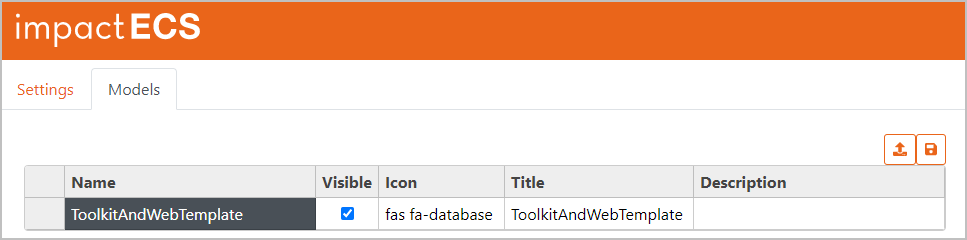
The models tab contains a list of all available models on the server. Administrators can customize website main page and the model header drop-down list by updating fields in this the table.

Upload Icon (button) |
Clicking this button opens Windows Explorer window to allow administrators to upload an image. |
|
Save (button) |
Clicking this button will save the changes on the Models page. |
|
Name |
This field represents the name of the model and is not editable. Model name changes can only be handled through the desktop client. |
|
Visible |
This check box controls the visibility of the models. When true (checked), the model is visible to the users with access to the server. When false (unchecked), the model is not visible to users only administrators. |
|
Icon |
This field sets the image for each model within the resulting menu. The web application was developed to use Font Awesome icons, which can be found on this website: https://fontawesome.com/icons?d=gallery&p=2 NOTE: to use Premium Font Awesome icons, see Font Awesome Settings. Images can also be uploaded via the SystemImages process.
|
|
Title |
This field holds the text the users will see as the model name, both in the Model Name Drop Down list as well as the Web App Landing Page. |
|
Description |
This field holds the texts the users will see on the Web App Landing Page. |
ToolKitAndWebTemplate, Model Download 1.0007
Topic Status: Needs Review as of 12/3/2021, 4:10 PM